目次
TextMesh Proとは
文字を描画する機能です。メッセージやスコアなどのUIの表示の他に、装飾ができるのでゲームジャムなどのちょっとしたゲームのタイトルロゴの描画にも使えます。
3Dシーン内に配置するものをTextMesh Pro、UIとしてCanvasに描画するものをTextMesh Pro UGUIといいますが、両者を区別することなくTextMesh Proとのみ書く場合が多いです。この記事ではUGUI版の方を紹介していますが、表記はTextMesh Proとします。
TextMesh Proの最初の利用
最近のUnityにはTextMesh Proパッケージが最初から組み込まれています。TextMesh Proをシーンに配置すれば、必要なアセットを読み込むためのダイアログが開きます。
Canvasに文字を描画してみましょう。以下、Unity2021.3.16f1の画面です。他のバージョンの場合は若干異なるかもしれませんが、同じような操作で使えます。
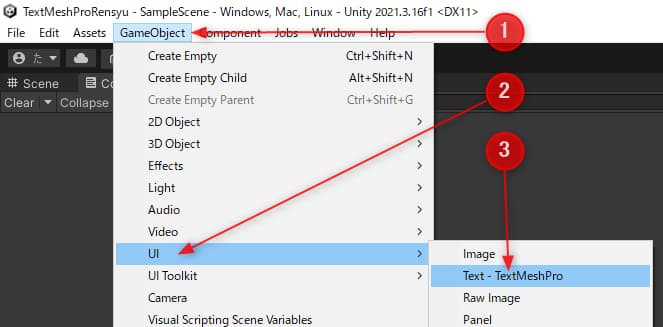
GameObjectメニューからUI > Text - TextMeshProを選択します

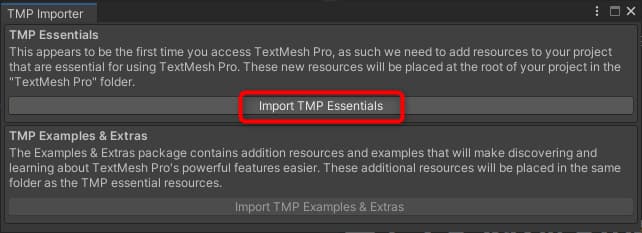
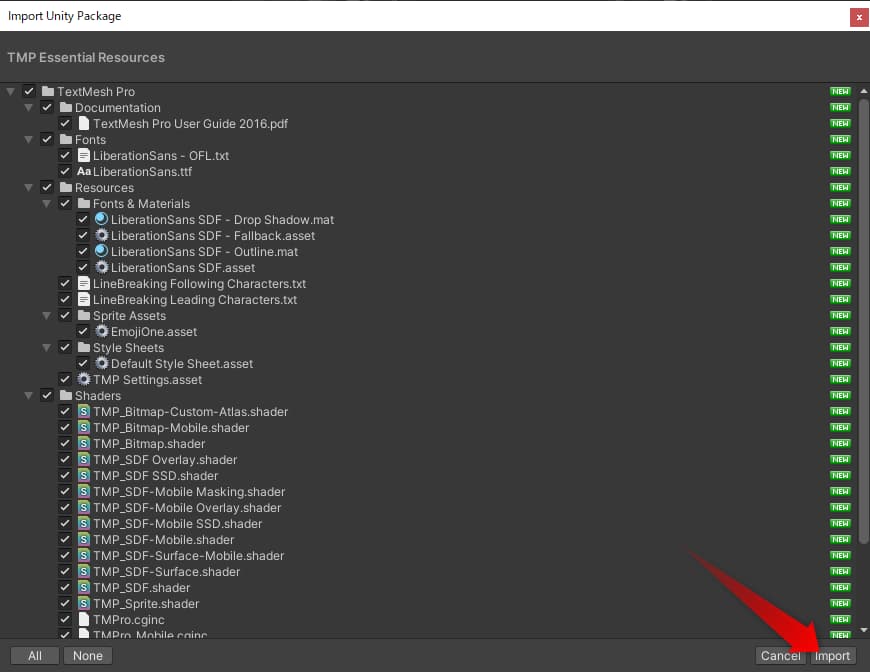
はじめてTextMesh Proを使う時は、以下のようなダイアログが開きます。Import TMP Essentialsをクリックして、必要なアセットを読み込みます

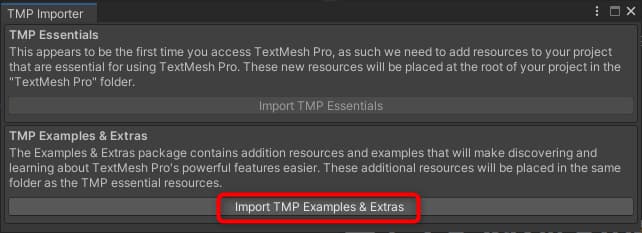
Import TMP Examples & Extrasをクリックして、サンプルアセットも読み込んでおくと、いくつかのフォントが使えるようになるので便利です

読み込みが終わったらダイアログを閉じます
以上でTextMesh Proが使えるようになりました。GameビューにNew Textと表示されます。
文字が表示されない場合は、プロジェクトを保存してからUnityを再起動してみてください。

手動でダイアログを表示する方法
アセットを読み込む前にダイアログを閉じてしまった場合は、以下の手順で再度表示できます。
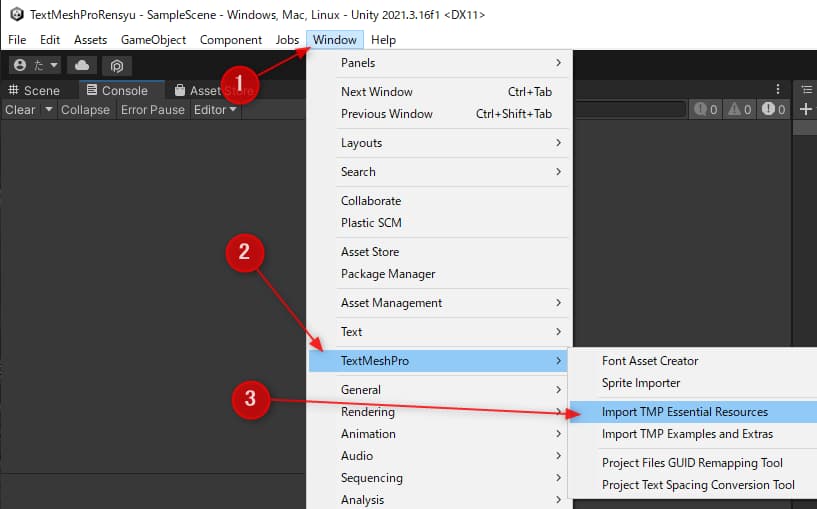
WindowメニューからTextMeshPro > Import TMP Essential Resourcesを選択します

ダイアログが表示されるので、右下のImportボタンをクリックします

同様に、WindowsメニューからTextMeshPro > Import TMP Examples & Extrasを選択してインポートします
テキストの設定
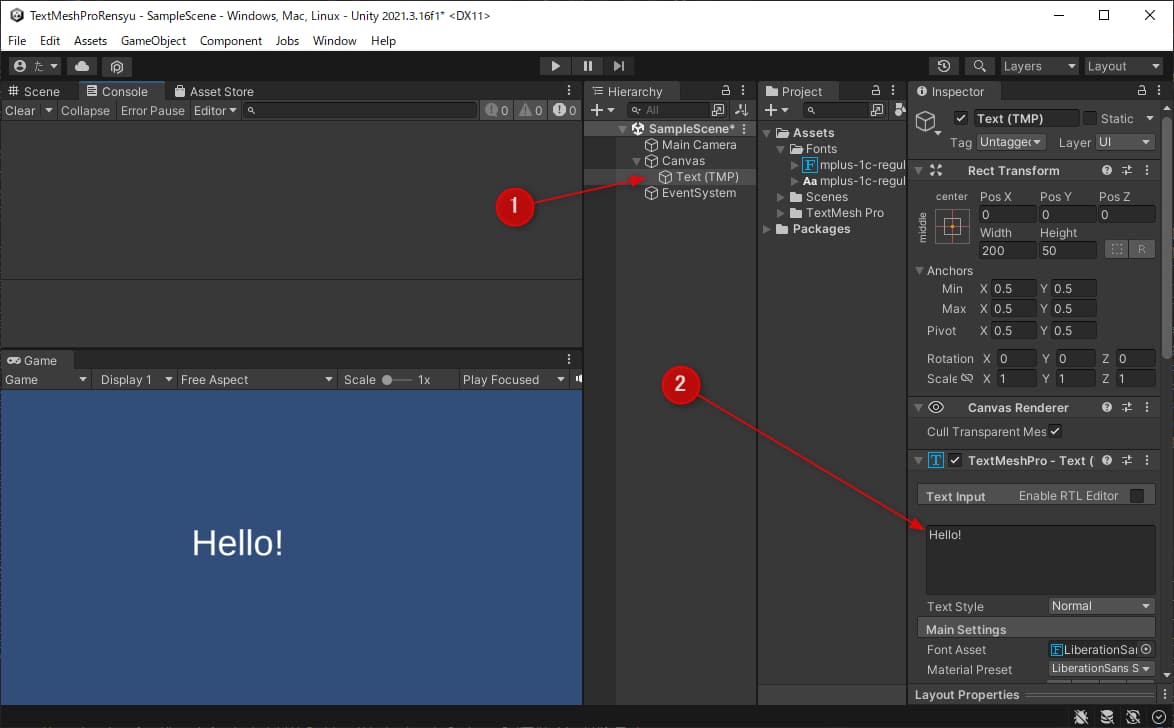
変更したいTextMesh Proのオブジェクトを選択して、Inspectorウィンドウで設定します。
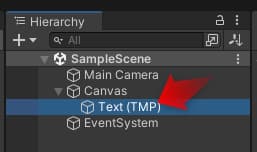
Hierarchyウィンドウなどで設定したいTextMesh Proのオブジェクトをクリックして選択します

InspectorウィンドウのText欄を変更します

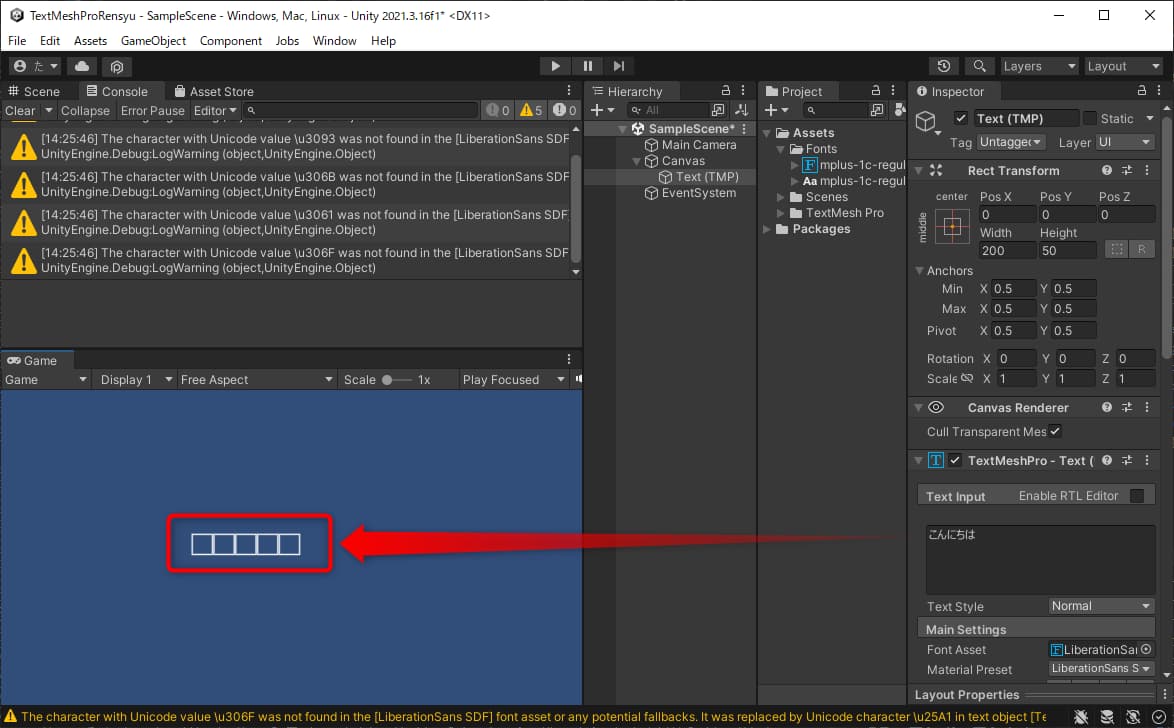
日本語は最初の状態では表示できません。日本語を表示するにはフォントアセットを用意する必要があります。

フォントアセットの作り方はこちらをご覧ください。この記事は半角英数で進めます。
装飾の設定
装飾もInspectorウィンドウで設定します。オブジェクトごとに設定できるものと、マテリアルプリセットでまとめて設定できるものの2種類あります。
オブジェクトごとの装飾
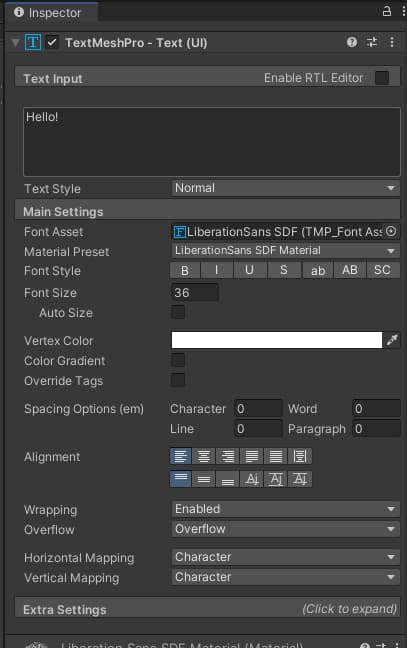
Text欄を含むMain Settingsの部分は、オブジェクトごとに自由に設定できます。

詳しくはバージョンが違いますがこちらを参照ください。
以下、よく使う設定です。
- Text Input
- すでに使いましたが表示する文字を設定する欄です
- こちらのリッチテキストタグを含めると、1つのTextMesh Proオブジェクト内で色や大きさなどを変えることができます
- Font Asset
- フォントを設定します
- 先にサンプルを読み込んでいたら、右の二重丸アイコンをクリックすればサンプルに含まれていた他のフォントに変更できます
- Font Size
- フォントの大きさを設定します
- 大きくしすぎると文字が折り返されたり消えたりします。後述するWrappingとOverflowで調整できます
- Vertex Color
- 文字の基本の色を設定します
- Alignment
- テキストを、オブジェクトの幅と高さのどの位置に配置するかを設定します
- デフォルトでは左上に配置されます
- Wrapping
- 文字列がオブジェクトの幅を越えた場合に折り返すかどうかを設定します
- Font Sizeを大きくした時に折り返されるのはこれが原因です。折り返す必要がなければDisabledにすれば、オブジェクトのサイズに影響されずに文字がそのまま表示されます
- Extra Settings内のRaycast Target
- クリックした時に当たり判定を持たせるかどうかの設定です。デフォルトでは文字がクリック可能で、この下のオブジェクトはクリックできないようになっています
- 隠されていますがかなり重要な設定です。スタートボタンをクリックしているのに反応しない、というのがUnity初心者あるあるなのですが、原因はほぼこれです。文字をクリックできる必要はほぼないので、チェックを外しておくのが吉です
Material Presetごとの設定
TextMesh Proではアウトライン(枠線)や影なども設定できます。これらはオブジェクトごとではなく、Material Preset(マテリアルプリセット)に設定したものを適用します。同じMaterial Presetを適用したTextMesh Proは同じように装飾されます。
デフォルトのまま設定すると他のテキストにも影響を与えてしまうので、新しいMaterial Presetを作成してからいじるとよいでしょう。
Material Presetの作成
以下の手順で新しいMaterial Presetを作成します。
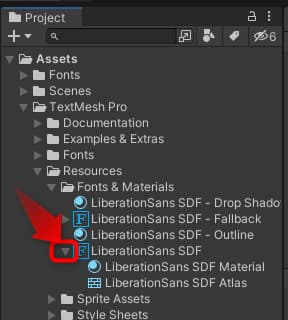
- Projectウィンドウから対象のフォントアセットを見つけます。TextMesh Proオブジェクトにアタッチされているフォントを選択するなら、InspectorウィンドウのFont Asset欄に表示されているフォントをクリックすれば、Projectウィンドウの該当フォントアセットが強調表示されます
左の三角アイコンをクリックして開きます

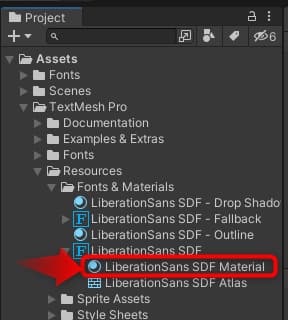
マテリアルアセットをクリックして選択します

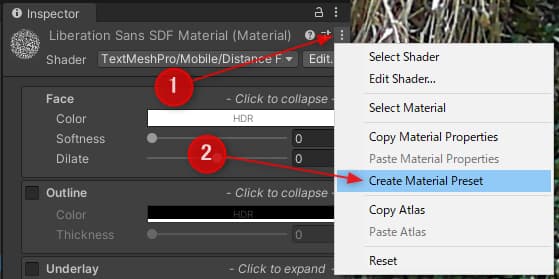
Inspectorウィンドウの右上にある三点アイコンをクリックして、Create Material Presetをクリックします

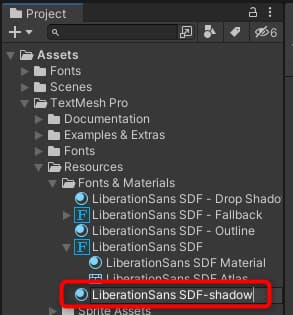
Projectウィンドウに新しいマテリアルアセットが作成されます。何の文字の装飾をするのかや、どのような装飾かを表す名前をつけておくとよいでしょう

以上で新しいMaterial Presetが作成されました。これをTextMesh Proオブジェクトに適用します。
Material Presetの適用
- Herarchyウィンドウから適用したいTextMesh Proオブジェクトを選択します
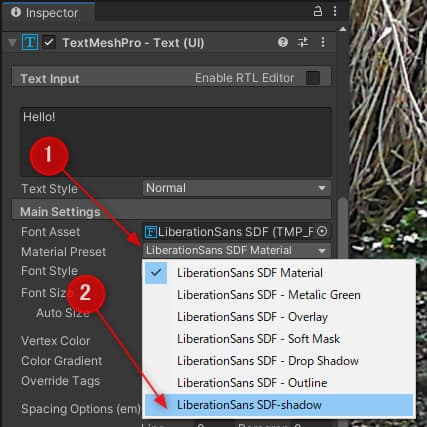
InspectorウィンドウのMaterial Preset欄をクリックすると、利用できるMaterial Presetの一覧が表示されます。適用したいMaterial Presetをクリックして適用します

これでMaterial Presetが適用できました。装飾を変更すると、同じMaterial Presetを適用した全てのテキストが同じように変更されます。他のMaterial Presetを適用したテキストへは影響しません。
Material Presetの装飾
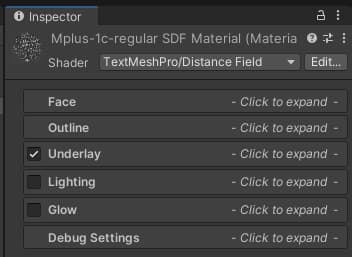
Material Presetの装飾は、Inspectorウィンドウの下の方のMaterialコンポーネントで設定します。以下のような設定があります。
- Face
- 文字の表面色をFont Colorとは別に設定できます。こちらはHDR対応なので、Post ProcessingでBloomを設定すれば文字を輝かせることができます
- Outline
- 枠線の設定です
- Underlay
- 文字の下に影をつける設定です
- Lighting
- 照明の設定です。文字を浮き出したり、影をつけたりといった装飾ができます
- Glow
- 文字の外側に色をにじませる設定です
- 影の反対で、色を加算できます

UnderlayやGlowの範囲について
UnderlayやGlowの広がり具合は、フォントアセットのPaddingのサイズで決まります。同じ設定でも、Paddingが大きいとUnderlayやGlowの範囲は広がり、値が小さいと範囲は狭くなります。
高解像度でUnderlayやGlowの効果が見えにくくなるのはこれが原因です。フォントアセットを生成する時にPaddingを大きい値にすれば見えるようになります。
まとめ
以上で半角英数の文字が描画できるようになりました。
UIのText - TextMesh Proをはじめて作成する時に必要なアセットをインポートするダイアログが開きます。Essentialアセットを読み込み、試作時に便利なのでExamples and Extrasアセットも読み込んでおくとよいでしょう。
必要なアセットが読み込まれたら画面に文字が描画されます。配置や大きさを調整したり、Text欄を書き換えて文字を設定します。大きさはFont Size、色はVertex Colorなどで設定できます。リッチテキストを使えば、1つのTextMesh Proオブジェクトで複数の装飾を組み合わせることができます。
日本語を表示するには、日本語の文字データを持ったフォントアセットを作成する必要があります。フリーフォントを探すのはColissさんの以下のサイトがおススメです。
手頃なフォントアセットの作り方は以下のブログをご覧ください。
たなかゆう. TextMeshPro向け ASCIIコード+JIS第1水準の文字
輪郭や影はMaterial Presetに設定してTextMesh Proオブジェクトに適用します。同じMaterial Presetを設定したTextMesh Proオブジェクトは共通の輪郭や影を持ちます。
試作やゲームジャム用のゲームなら、文字関連はTextMesh Proがあれば大体は解決できると思います。スクリプトからの文字の設定方法などは、また別の記事で紹介します。